線上服務咨詢
網站開發中模仿變色龍的(de)CSS變量
在網站開發過程中經常要考慮CSS變量,這(zhè)篇文章(zhāng)延續了(le)Immortal CSS Classnames的(de)主題,其中基于目的(de)而不是外觀的(de)名稱可(kě)以容忍視覺變化(huà)。同樣的(de)前提适用(yòng)于命名CSS變量以及與此相關的(de)任何可(kě)視标記(例如在設計系統中找到的(de)JSON)。
CSS變量在不同的(de)上下(xià)文中可(kě)以具有不同的(de)值,這(zhè)使它們的(de)命名變得(de)更加困難和(hé)重要。變色龍會在不同條件下(xià)改變顔色,以僞裝,調節體溫或向其他(tā)變色龍發出信号。CSS變量在重命名,主題設置,白色标記以及亮或暗模式期間均可(kě)以同等更改。

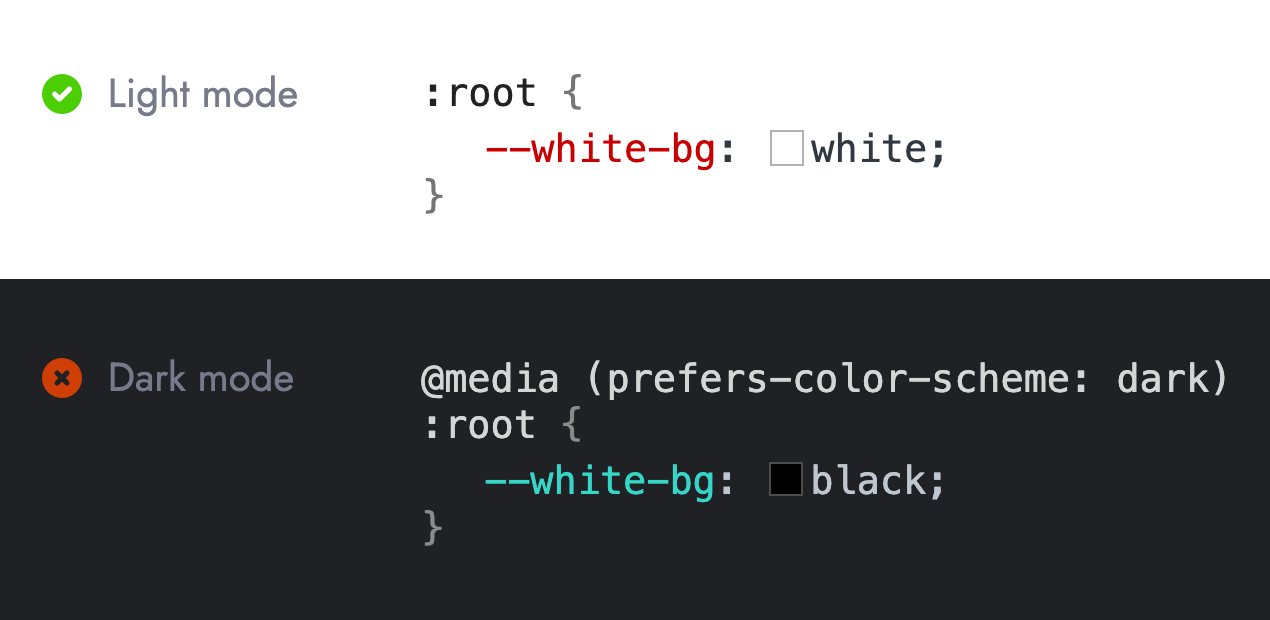
這(zhè)意味著(zhe)變量名稱不應與單個(gè)上下(xià)文耦合,否則在其他(tā)上下(xià)文中該名稱将變得(de)毫無意義。例如,該變量--white-bg在亮模式下(xià)工作良好,但在暗模式下(xià)失去所有含義。
讓我們看一下(xià)(在此站點上使用(yòng)的(de))4個(gè)CSS變量,以展示對(duì)命名事物(wù)的(de)刻意關注如何導緻長(cháng)期的(de)表現力和(hé)靈活性。
變量是:accent适度使用(yòng)的(de)鮮豔色彩增加了(le)視覺趣味和(hé)個(gè)性,foreground關于深度感知,前景是最靠近觀看者的(de)可(kě)視窗(chuāng)格,background離查看器最遠(yuǎn)的(de)可(kě)視窗(chuāng)格,middleground位于前景和(hé)背景之間的(de)可(kě)視窗(chuāng)格.
請注意,每個(gè)變量名稱與其外觀無關。顔色可(kě)以由任何組件,組成或上下(xià)文使用(yòng),并且可(kě)以在未來(lái)進行驗證,以防止視覺變化(huà)(例如品牌重塑),甚至尚不支持CSS功能。