線上服務咨詢
高(gāo)端網站設計公司分(fēn)享漸變網頁設計
漸變是網站設計中最突出的(de)風格之一。它們在 90 年代成爲一件大(dà)事,并被廣泛用(yòng)于所有類型的(de)網站。但到 2010 年代初,他(tā)們被推到一邊,轉而支持扁平化(huà)設計和(hé)極簡主義。
許多(duō)其他(tā)大(dà)品牌追随 Instagram 的(de)腳步,開始嘗試漸變。但與 2000 年初的(de)網站不同,這(zhè)一次的(de)漸變要微妙得(de)多(duō)。我們主要可(kě)以在背景、徽标和(hé)圖像疊加層上看到它們。設計師接受它們是因爲漸變允許他(tā)們混合他(tā)們想要的(de)顔色并将它們與其他(tā)效果結合起來(lái),比如雙色調(例如 Spotify)。最終結果是獨特的(de)風格和(hé)豐富多(duō)彩的(de)方案,爲他(tā)們的(de)項目增添了(le)一個(gè)全新的(de)維度。

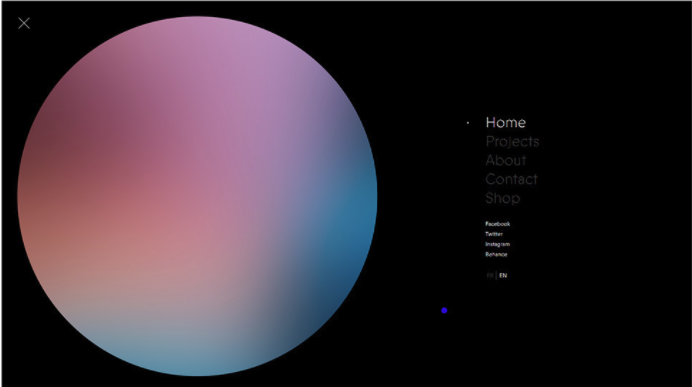
Murmure是一家法國創意機構,在卡昂和(hé)巴黎設有辦事處。他(tā)們的(de)主頁主要是黑(hēi)白的(de)。在頁面頂部,您可(kě)以看到工作室的(de)徽标,背景中有一個(gè)虛線球體。一旦您将光(guāng)标靠近球體,點就會變成條狀,整個(gè)形狀開始看起來(lái)像某種絨球。将鼠标移到它上面的(de)次數越多(duō),它的(de)形狀就越混亂。豐富多(duō)彩的(de)項目預覽和(hé)藍色光(guāng)标打破了(le)網站的(de)單色美(měi)感。整個(gè)網站的(de)圖像中都有策略性地放置漸變,通(tōng)常與黑(hēi)白背景相結合,這(zhè)使得(de)鮮豔的(de)色彩更加流行。但是漸變最突出的(de)用(yòng)途也(yě)許是在隐藏菜單中. 打開它後,您會注意到屏幕右側的(de)鏈接,而左側則是一個(gè)帶有漸變的(de)大(dà)圓圈,該圓圈的(de)顔色會根據您當前所在的(de)頁面而變化(huà)。當您單擊任何鏈接時(shí),圓圈會擴大(dà),占據整個(gè)視口并作爲漂亮的(de)過渡效果。Murmure 稀疏地使用(yòng)漸變的(de)方式展示了(le)它們的(de)有效性,尤其是在與大(dà)部分(fēn)單色和(hé)極簡界面相結合時(shí)。

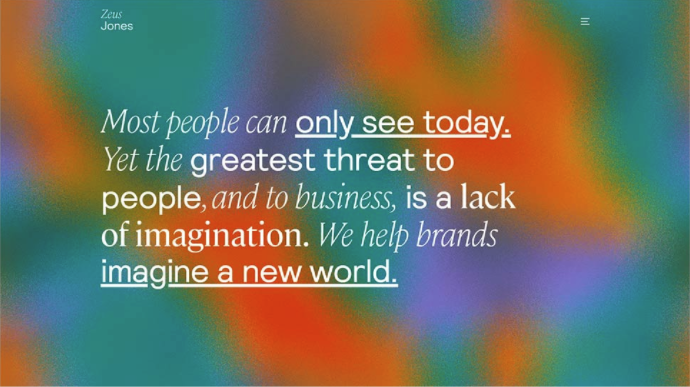
Zeus Jones是一家位于米蘭的(de)創意機構。他(tā)們的(de)主頁以純黑(hēi)色背景開頭,上面寫著(zhe)“大(dà)多(duō)數人(rén)隻能在今天看到”。顯示在它上面。但如果你等幾秒鐘(zhōng),更多(duō)的(de)文字會出現在頁面上,背景會變成一片躁動不安的(de)黑(hēi)色和(hé)灰色海洋,最後,就像“我們幫助品牌想象一個(gè)新世界”這(zhè)樣的(de)話(huà)。出現在屏幕上,它達到漸強并變成藍色、紫色、黃(huáng)色和(hé)橙色色調的(de)彩色動畫(huà)漸變。顔色的(de)漸變補充了(le)文本内容并突出了(le)該機構的(de)強大(dà)信息。這(zhè)個(gè)充滿活力的(de)網站開場(chǎng)白從一開始就吸引了(le)注意力,鼓勵觀衆了(le)解有關宙斯瓊斯的(de)更多(duō)信息。

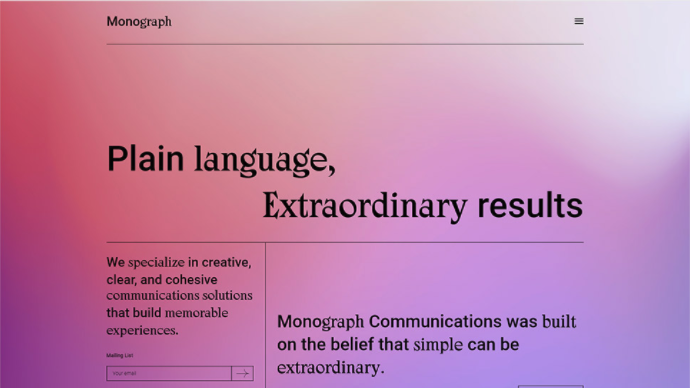
Monograph Communications網站的(de)每個(gè)頁面都在背景中包含漸變。令人(rén)興奮的(de)美(měi)學邀請觀衆更多(duō)地了(le)解這(zhè)個(gè)專注于通(tōng)信解決方案的(de)品牌。漸變顔色從一種布局變化(huà)到另一種布局,從紫紅色到柔和(hé)的(de)粉紅色、橙色和(hé)黃(huáng)色到檸檬綠,從天藍色到紫色。該網站排版豐富,并充滿了(le)網格線。即使沒有視覺效果,漸變的(de)生動性和(hé)黑(hēi)色的(de)對(duì)比内容創造了(le)一個(gè)視覺上令人(rén)興奮的(de)單元,觀衆會喜歡探索。