線上服務咨詢
精美(měi)網站設計離不開線框的(de)規劃
在建立一個(gè)精美(měi)的(de)網站設計之前,您需要從頭開始。您需要創建您希望網站外觀的(de)大(dà)綱,以便您可(kě)以解決問題并确保爲您的(de)企業提供最佳網站。如何構建網站大(dà)綱?當然通(tōng)過創建線框規劃!
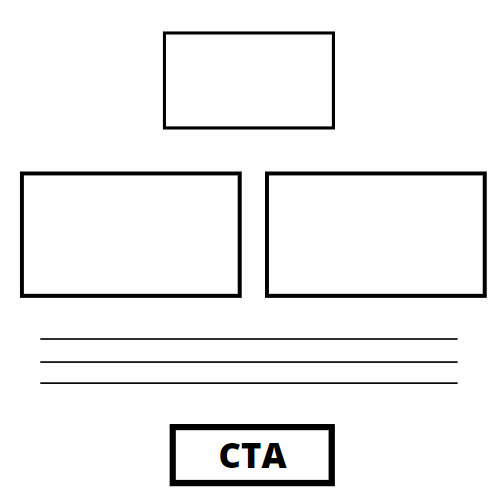
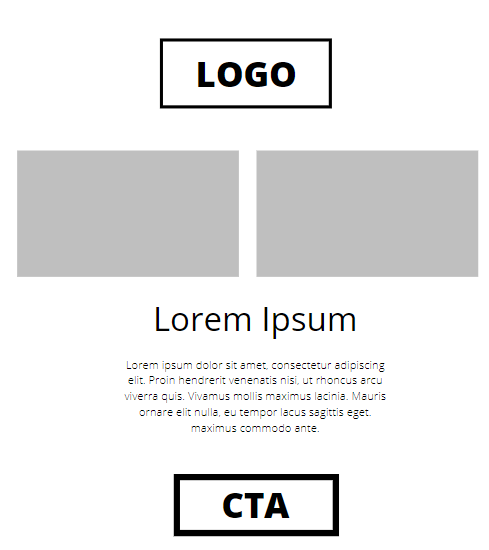
線框是一個(gè)簡單的(de)黑(hēi)白輪廓,用(yòng)于布置頁面上元素的(de)特定位置。您的(de)線框側重于頁面和(hé)站點元素、用(yòng)戶流和(hé)頁面結構。網頁設計師通(tōng)常使用(yòng)線框來(lái)幫助客戶查看其網站布局的(de)基本輪廓。線框分(fēn)爲三種類型:
1. 低保真線框
第一種線框是低保真。這(zhè)些線框圖是您網站的(de)最簡略輪廓——公司通(tōng)常僅将這(zhè)些線框用(yòng)作記下(xià)有關網站想法的(de)起點。當您創建低保真線框時(shí),您可(kě)以專注于實現想法,而不必擔心比例或像素精度。這(zhè)些大(dà)綱包含您網站上的(de)圖像、形狀和(hé)其他(tā)内容的(de)簡單版本。

此大(dà)綱不考慮哪些元素可(kě)能會分(fēn)散注意力或哪些因素會影(yǐng)響用(yòng)戶體驗。相反,他(tā)們專注于整理(lǐ)您的(de)想法并将它們組織成一個(gè)可(kě)行的(de)站點結構。
2. 中保真線框
下(xià)一種線框選項是中等保真度。這(zhè)個(gè)線框最常使用(yòng)。雖然此選項不使用(yòng)圖像或排版,但它确實包含站點布局的(de)更詳細組件。例如,您将擁有計劃在其中放置圖像或正文文本的(de)占位符框。您将沒有實際的(de)圖像或文本,但您将擁有網站外觀的(de)總體布局,以便您可(kě)以進行更改。與其他(tā)線框一樣,中等保真線框使用(yòng)黑(hēi)色和(hé)白色,但它還(hái)具有灰色陰影(yǐng)以幫助區(qū)分(fēn)元素并表示元素的(de)重點。這(zhè)種線框設計還(hái)将對(duì)字體使用(yòng)不同的(de)點權重來(lái)分(fēn)隔标題并創建清晰的(de)區(qū)别。

使用(yòng)這(zhè)種線框結構,重點是展示元素如何在頁面上相互協作。此選項允許網頁設計人(rén)員(yuán)更好地了(le)解站點的(de)可(kě)用(yòng)性,而不會被站點的(de)實際圖像和(hé)文本分(fēn)心。
3. 高(gāo)保真線框
在進行線框開發時(shí),一些公司可(kě)能會選擇使用(yòng)高(gāo)保真線框。使用(yòng)此選項可(kě)以繪制更多(duō)的(de)輪廓 - 元素将縮放到特定的(de)像素大(dà)小。高(gāo)保真線框還(hái)使用(yòng)網站的(de)實際圖像和(hé)文本,而不是占位符。

如果大(dà)多(duō)數公司處于站點開發階段的(de)後期,他(tā)們會使用(yòng)此線框。此線框非常适合完善複雜(zá)的(de)站點流程,例如交互元素或菜單流。